您的位置:主页 > 营销知识 > 代码学习 > Web前端开发培训教程:<html>标签的使用说明和详解
Html和htm文件后缀的区别
首先,我们来认识下Html和htm文件后缀的区别:
在早期的dos8位机时代,电脑只识别3个字母的后缀名文件。所以html文件的后缀为.htm
现在所有的电脑都支持多字符的文件后缀名,所以现在大家习惯性的使用.Html名后缀。当然.htm和.html进行命名的html文档后缀名都是一样的效果

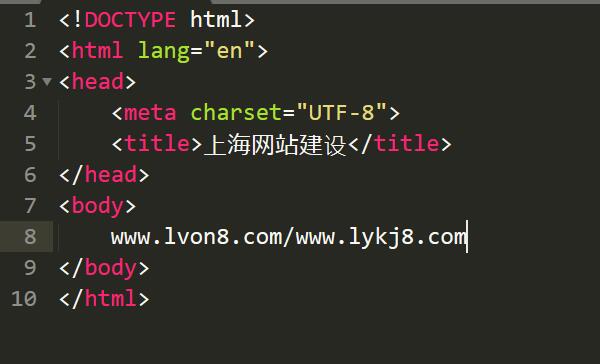
Html基本文档格式——<html>标记
<html>标记位于<!doctype>标记之后,也成为根标记,用于告知浏览器其自身是一个html文档,<html>标记标志着html文档的开始,</html>标记标志着html文档的结束,在他们之间的是文档的头部和主体内容
<html>
——所有的标签必须卸载两个闭合标签之间(如:head标签,body标签等)
</html>
可以通过lang属性设置当前文档的主要语言是什么,帮助搜索引擎解析文档。
<htmllang="zh-cn">和<html>默认表示的语言是中文和英文。
最后,如果你想学习更加详细的教程,请联系我们客服购买详细视频教程
上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号