您的位置:主页 > 营销知识 > 代码学习 > Web前端开发基础教程:html头部Doctype标签作用和详解
Doctype标签:<!doctype>标记位于文档的最前边,用于向浏览器说明当前文档使用哪种html或者xhtml标准规范。主要用于浏览器解析文档标签的依据。
必须在开头出使用<!doctype>标记为所有的xhtml文档指定xhtml版本和类型,只有这样浏览器才能将该网页作为有效的xhtml文档,并按指定的文档类型进行解析。

<!doctype>标记和浏览器的兼容性相关,删除<!doctype>就是把如何展示html页面的权利交给浏览器。这时,IE6/IE7/IE8/firefox2/firefox3/chrome,有多少种浏览器,页面就有可能有多少种不同的显示效果,让前端网站页面出现错位或者排版混乱。
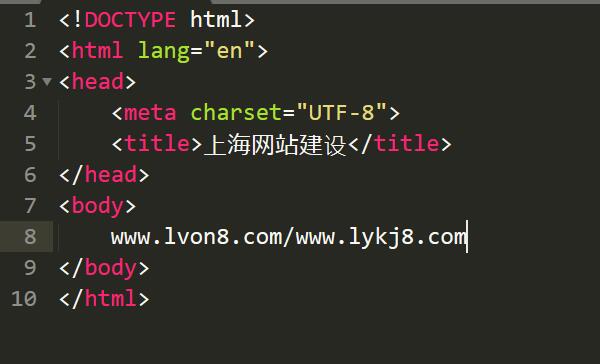
<!doctype html>表示html5的声明标准(最近常用的网页标准)
<!DOCTYPEHTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">表示html4严格执行标准
<!DOCTYPEHTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd">表示html4宽松标准
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">表示xhtml严格标准
<!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">表示xhtml宽松标准
目前所有新建立的网站,基本都是采用的html5标准。
上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号