您的位置:主页 > 营销知识 > 代码学习 > Web前端开发基础教程:head标签页面编码title标签使用
<head>标记用于定义html文档的头部信息,也称为头部标签,紧跟在<html>标记之后。
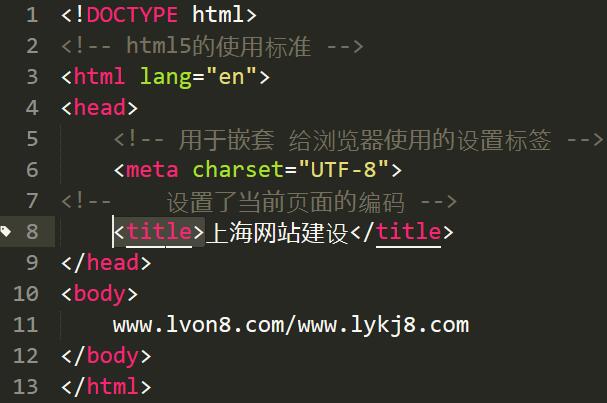
<head>标签定义的内容只是提供给浏览器使用,用于嵌套给浏览器使用的设置标签,不用于用户的呈现。
主要用来封装其他位于头部的标记,例如<title>/<meta>/<link>/<style>等,用来描述文档的标题、作者以及和其他文档的关系等。
一个html文档只能含有一对<head>标签,绝大多数头部包含的数据都不会真正作为内容显示在页面中。

<metacharset="UTF-8">标签:设置当前html的编码,当浏览器解析当前文档的编码和文档实际的编码的不一致的时候,就会出现乱码
<title>标签:设置当前浏览器页面标签的标题内容。目前搜索引擎对网页的认知和排名规则,一定程度上是根据网页的title标签来分配的。
写在最后,以上文档仅为我们视频教程的文档比较,如需要更详细的视频资料,请联系客服购买。
上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号