您的位置:主页 > 营销知识 > 建站资讯 > 网页设计中内容强化功能事例二
有五种不同的布局。我们迄今为止所看到的例子使用阿特拉斯3柱,垂直布局和头像。我们来看看每个布局。我正在使用默认设置。

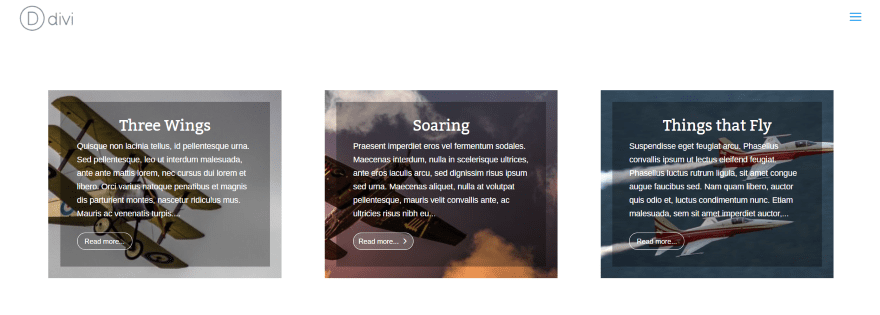
这是阿尔卑斯山。它是一列,水平交替的布局。文本背景与本节中选择的背景颜色相匹配。这些是具有按钮的悬停效果的平板卡。

这是喜马拉雅山,一个3列的垂直布局,使用帖子的特色图片作为背景。它还使用按钮动画。这个文本比较难看,没有调整。我们稍后会用覆盖图来解决这个问题。

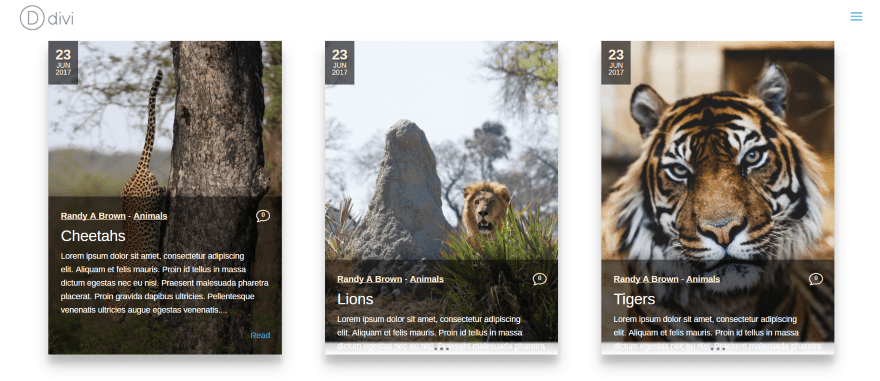
这是洛基山 - 一个三列垂直布局,悬停效果。它也将特色图像作为背景。悬停效果揭示了完整的摘录并阅读更多的按钮。我们将进行一些调整,使文本更易读。

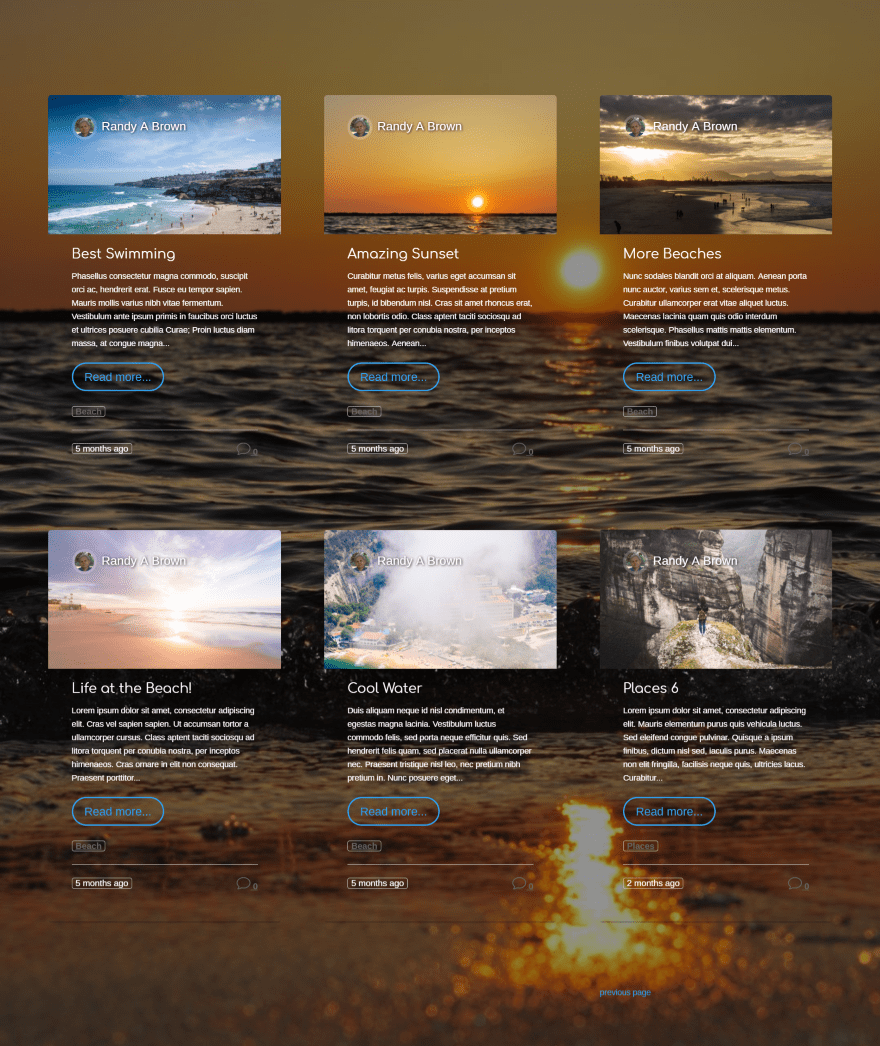
这是一个安第斯 - 一个1列垂直布局与头像。它使用裁剪版本的特色图像,并使用小线分离元和更大的行以分隔柱。

页面底部会显示导航按钮。您可以禁用它们或添加自己的文本。他们采取其他按钮的样式,所以当你的风格阅读更多的按钮,你也设计了这些。您也可以使用文本而不是按钮。
示例 - 阿尔卑斯与阿特拉斯

我使用2个内容强化模块创建了这个博客布局。第一个使用阿尔卑斯山布局,无需导航。第二个模块使用Atlas。我将其偏移量设置为1,因此它不会显示与第一个模块相同的图像。我已将字体颜色调整为Arimo(我的最爱)。按钮使用渐变。悬停后,它们变成纯色,并增加字母间距。导航按钮匹配。
示例 - 阿尔卑斯山

我是一个交替布局的吸盘。我喜欢阿尔卑斯山的风景,没有任何变化,所以我只做了一些小的调整。我添加了一个红色的边框,红色的覆盖,并改变了按钮和标题的颜色。我也改变了字体到Dosis,使它变得粗体。这将显示悬停时的叠加层。

我实际上更喜欢没有边界。这一个显示悬停上的按钮。
示例 - 安第斯山脉

该示例使用6个不同的内容强化模块 - 所有这些模块都使用Andes,并且每个模块比前一个模块偏移1。我已经添加了带有重叠式的部分的背景。标题字体是Comfortaa。最后一个模块使用导航。我已将按钮更改为文本。

这里有一个普通的单列设计。我还添加了一个悬停覆盖。一切都是默认的。
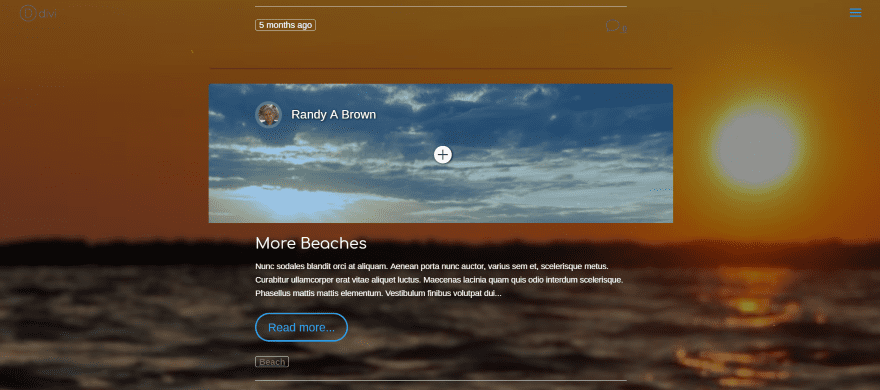
例子 - 喜马拉雅山

这个使用喜马拉雅山与文本背后的叠加。我已经禁用了meta,将文本更改为light,将按钮样式更改为白色,并将按钮字体缩小到12点。标题为Bitter。我包含的唯一的动画是按钮悬停。这将是一个很好的CTA或链接到描述您的服务的页面。
示例 - 落基山脉

我喜欢罗基人的样子。它有一个很好的阴影效果与悬停动画,带来文本和阅读更多的按钮。我可以放置一个文本叠加,但我不想覆盖图像。相反,我将文本改为光。我还改变了元和颜色的按钮,并将分隔符更改为破折号。

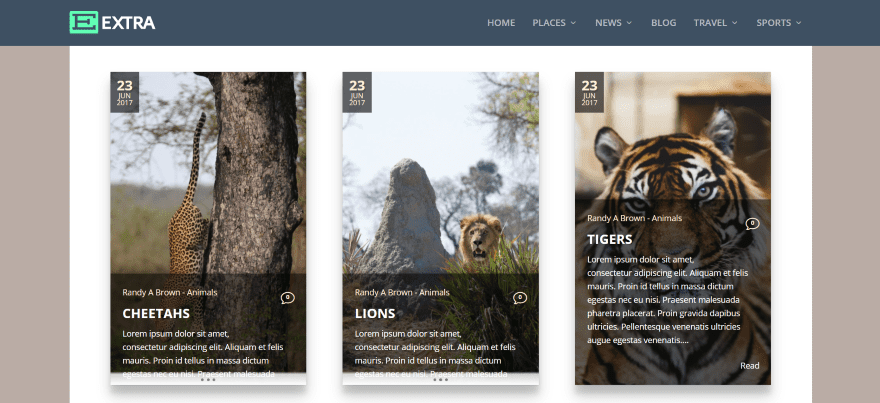
当然,覆盖确实好看。我添加了一个黑色叠加层,并改变了不透明度,以便图像显示一点点。左上角的日期也使用叠加层。我将按钮更改为文本,并将其移动到右侧。我喜欢这三个点,并在卡的底部。这是一个小细节,增加了一点视觉耀斑。
示例 - 额外

内容强烈的工作伟大与额外。我只需要做一些小的调整,我使用安第斯山脉。在我的例子中,我为文本区域放置了一个白色背景。因为我使用白色文字,我只是把它改为黑暗。上面的例子是洛基山。唯一的区别是阅读更多链接的文字颜色。
可下载样式

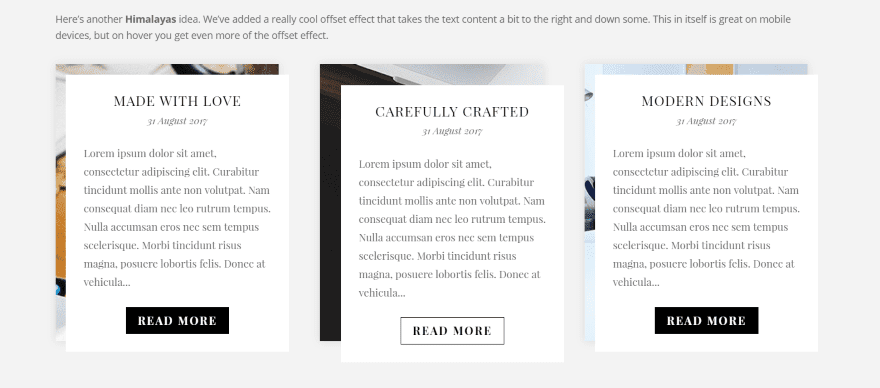
可以通过CSS添加动画。开发人员的网站显示了他们创建的几个动画,如上面的动画,将文本移动到悬停。这个和其他样式可以从一个JSON文件中下载。
Content Intense有一些很好的布局功能,将来会增加更多的布局,所以这只是一开始。每个布局都可以通过模块的调整进行设计,并通过CSS进一步定制。这是直观的使用。如果您有兴趣为您的博客提供不同的外观,“内容强化”可能是您要查找的插件。
上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号