您的位置:主页 > 营销知识 > 建站资讯 > Axure教程:屏幕纵向切换
通过鼠标滚轮的前滚及后滚操作,实现屏幕纵向的上翻页和下翻页效果,其实不难。一起来学习吧。

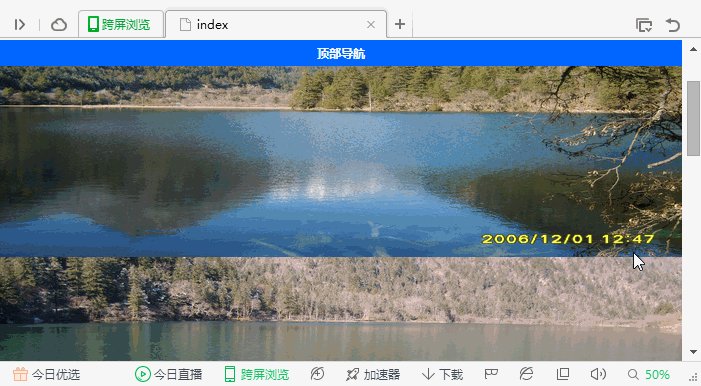
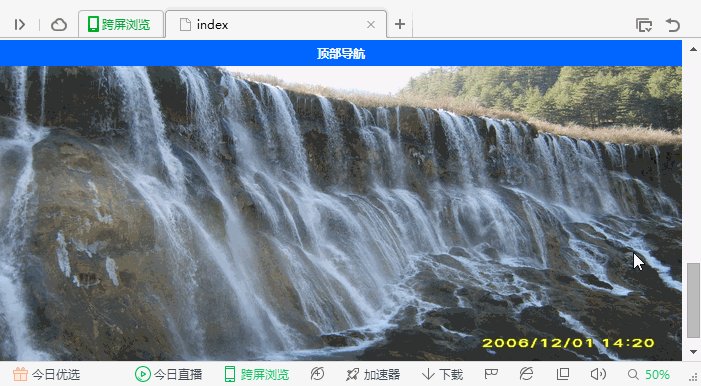
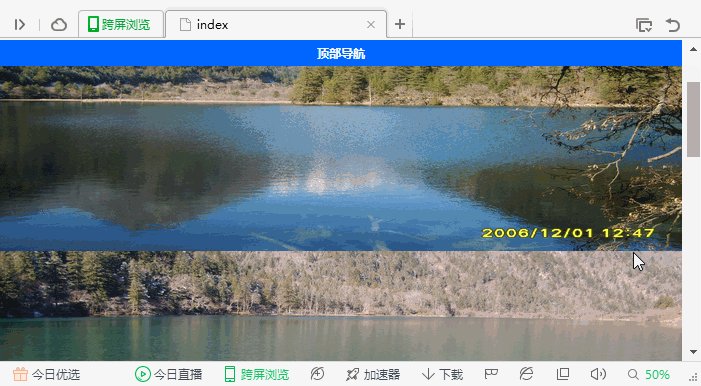
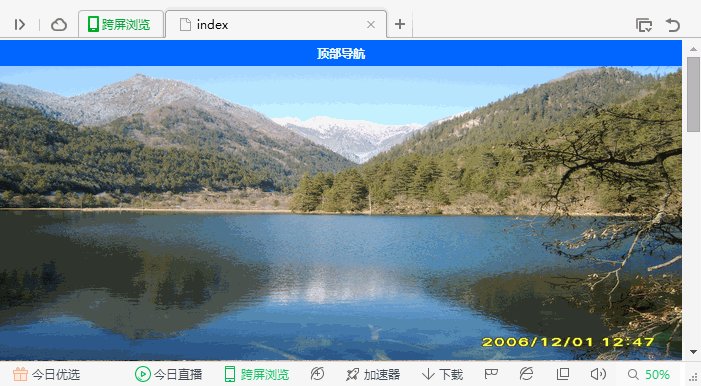
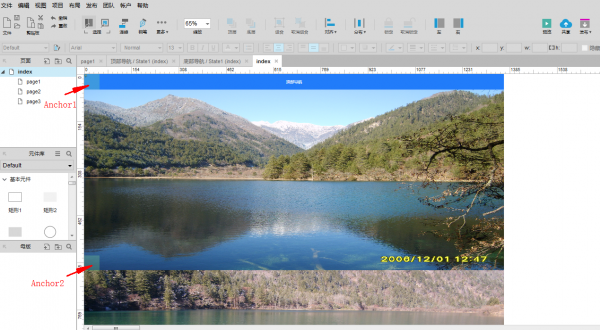
一、原型效果

二、准备工作
本文原型是在1366*768分辨率下完成的。
元件
矩形:2个,矩形1和矩形2。其中,矩形1为顶部导航条,矩形2为底部导航条。两个矩形的大小都为1366*51。
图片:4张,每张大小为1366*589。
热区:4个,分别命名为Anchor1、Anchor2、Anchor3、Anchor4。这四个热区元件用来作为窗口滚动到指定图片的锚点。大小为50*51。
全局变量
CurPic:表示当前屏幕显示的是第几幅图片。页面载入时,这个变量为1,即第一幅图片。当判断出是上翻页、还是下翻页后,可以根据这个变量,决定下一个页面。
CurScrolly:表示当前窗口滚动的纵向坐标。页面载入时,这个变量为0。鼠标滚轮滚动后,会有一个滚动到的纵向坐标[[Window.scrollY]],比较这个坐标和本变量,就可以判断出是向下滚轮,还是向上滚轮。
Lock:表示页面滚动的锁定状态。这个变量为0,表示未锁定,可以滚动;为1则表示锁定,页面不可以滚动了。页面载入时,这个变量为0。此变量很关键,可以防止“窗口滚动时”频繁被触发(感兴趣的同学可以删除这个变量,体验下风中凌乱的效果)。
三、制作步骤
1、把元件摆好
从上到下,首尾相连依次为矩形1(顶部导航)、图片1、图片2、图片3、图片4、矩形2(底部导航)。Anchor1放在(x=0,y=0)的位置也就是图片1的左上方,Anchor2放在图片2的左上方,依次类推。

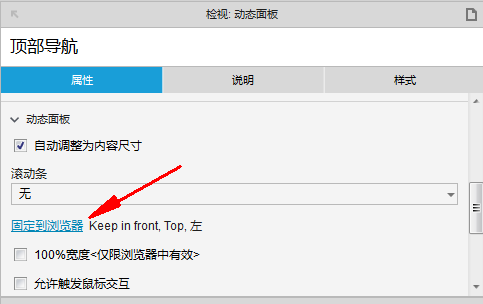
在矩形1(顶部导航)上点击鼠标右键,转换成动态面板,并设置动态面板固定到浏览器左上方。这样一来,窗口在滚动时,顶部导航会一直保持在浏览器顶部。

2、窗口滚动的判断处理
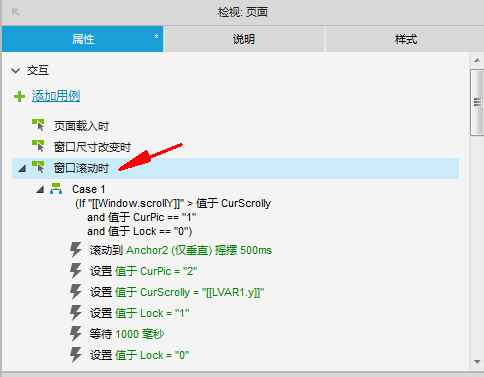
对页面的属性“窗口滚动时”进行处理。如果窗口滚动后的纵坐标[[Window.scrollY]]大于当前窗口滚动的纵向坐标CurScrolly,则可以判定为向下翻页。
如果当前显示的是图片1,并且滚动没有被锁定:
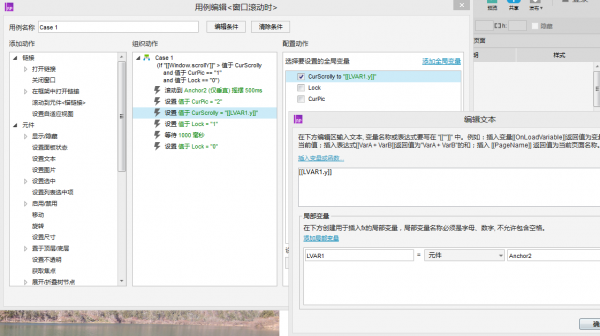
则控制窗口垂直滚动到图片2的锚点Anchor2的位置。同时,也需要设定当前显示的图片为图片2,当前窗口滚动的纵向坐标CurScrolly为Anchor2的位置。还有一个最重要的设定,那就是把滚动锁Lock锁上1000毫秒。


如果当前显示的是图片2,可以参照上面介绍的图片1进行类似处理。
如果窗口滚动后的纵坐标[[Window.scrollY]]小于当前窗口滚动的纵向坐标CurScrolly,上海网站建设,则可以判定为向上翻页。至于向上翻页的处理,和向下翻页类似,这里不再赘述。
完整处理:


四、简单总结
本原型比较简单,感兴趣的同学可以继续在此基础上扩展练习,比如增加可以手动切换图片的四个点状按钮。

有同学质疑:产品经理是否需要制作复杂的原型呢?交给开发做好了。的确,原型不是万能的。但是,掌握一些原型制作的技巧,对产品经理来说,无疑是个加分项。
原文标题:Axure教程:屏幕纵向切换上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号