您的位置:主页 > 营销知识 > 建站资讯 > 织梦留言板的制作方式及调用
使用织梦进行仿站的朋友们和同行们,经常会遇到需仿目标站的留言板或在线报名等互动系统版块时怎么来实现后台调用。鄙人也遇到过这种情形,现在简单的来介绍一下吧。
1、自定义表单管理
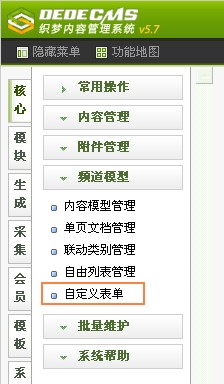
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图一:

2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
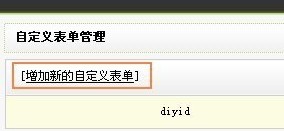
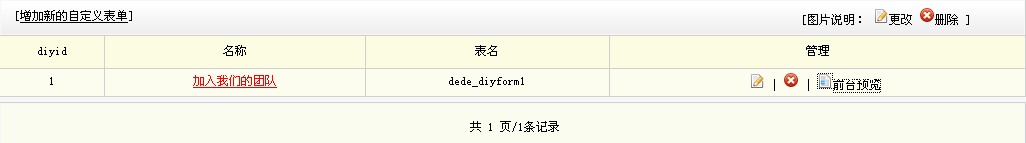
第一步:我们点击图一中的“自定义”表单后,进入到管理界面。开始创建一个新的自定义表单,如图二:

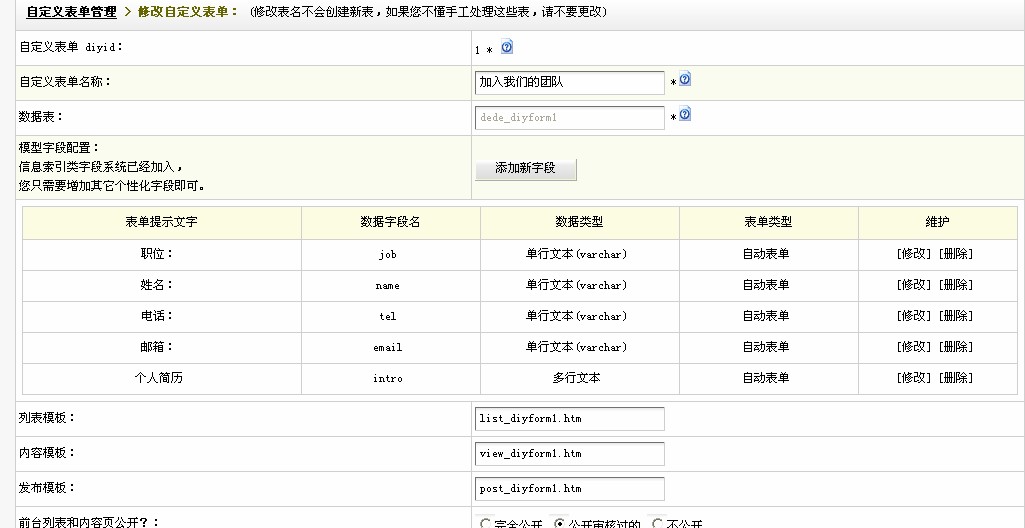
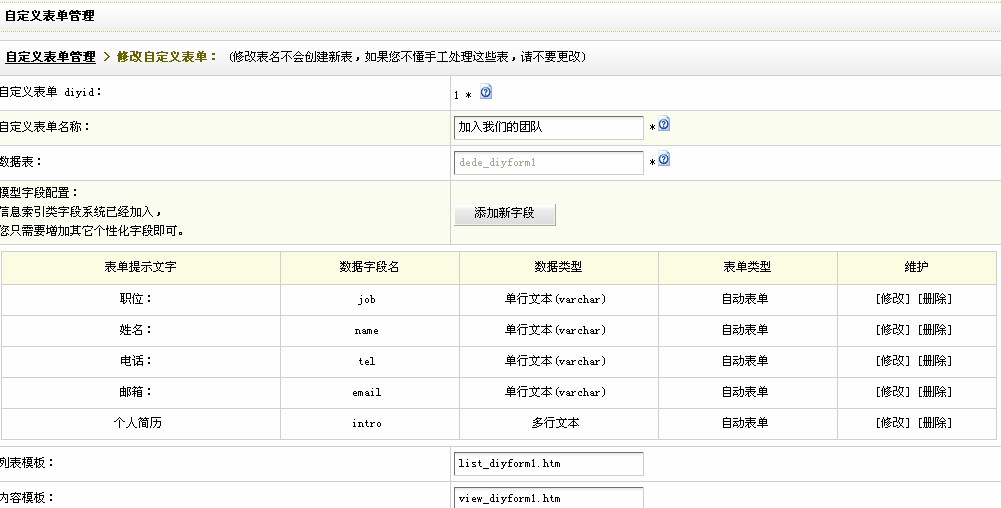
第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图三:
 除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。
除“自定义表单名称”以外,其它的表单项目若您不太了解它的具体含义,建议您保持默认即可。 第四步:进入表单编辑界面以后,点击“添加新字段”,如图五:
第四步:进入表单编辑界面以后,点击“添加新字段”,如图五:
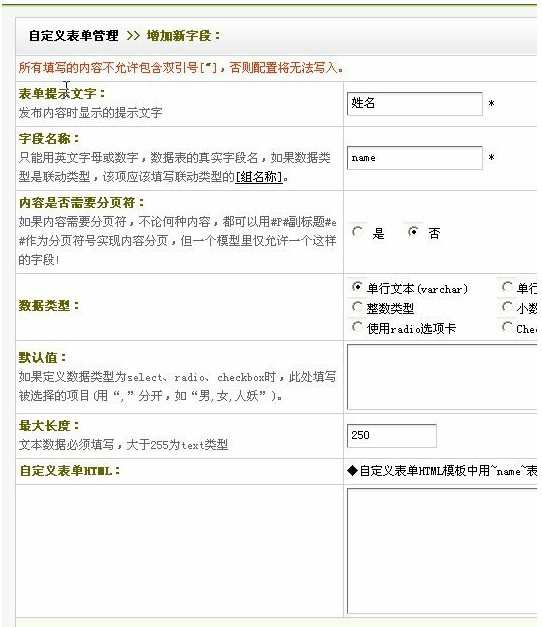
 第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图六:
第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图六:


<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">职位::</td>
<td><input type='text' name='job' id='job' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">姓名::</td>
<td><input type='text' name='name' id='name' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">电话::</td>
<td><input type='text' name='tel' id='tel' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">邮箱::</td>
<td><input type='text' name='email' id='email' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">个人简历:</td>
<td><textarea name='intro' id='intro' style='width:90%;height:80'></textarea>
</td>
</tr>
<input type="hidden" name="dede_fields" value="job,text;name,text;tel,text;email,text;intro,multitext" />
<input type="hidden" name="dede_fieldshash" value="e8e6d6740f4972852588adca4002f0ce" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
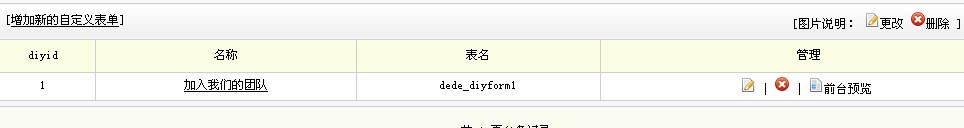
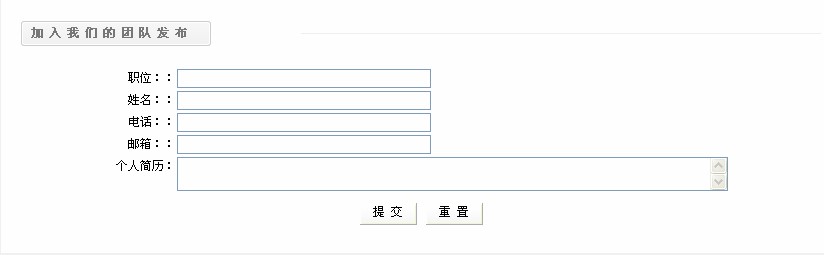
</form>这里我们可以根据自己网站的需要调整字体及表格的尺寸,使之更加的美观。以上网站制作完成后可以在自定义表单名称中(如下图)

上海云轩网络版权所有 Copyright©2008-2018 http://www.lvon8.com All Rights Reserved 备案号:沪ICP备14049216号